
Jul 16, 2020
. UI UXs .
3 min read
Check Out Few Of The Best Practices Involved In Empty States Design
There are numerous ways and methods that UX designers use to create meaningful and delightful experiences for the users, “empty state,” or empty screen being one of them.
There are numerous ways and methods that UX designers use to create meaningful and delightful experiences for the users, “empty state,” or empty screen being one of them. Empty states are referred to as the moments in a user’s experience with a product where there is nothing to be displayed. They simply are the screens in a User Interface that has not yet being filled with information. They may however eventually feature content on them as the user completes a certain set of tasks.
Here are a few examples of empty states that can help people to acquire a better understanding of this element of UX UI design:
- A new Dropbox screen where no folders or files have been created
- The screen that comes subsequent to the completion of all tasks in a to-do list manager
- The error screen that comes in Slack when a command is not supported
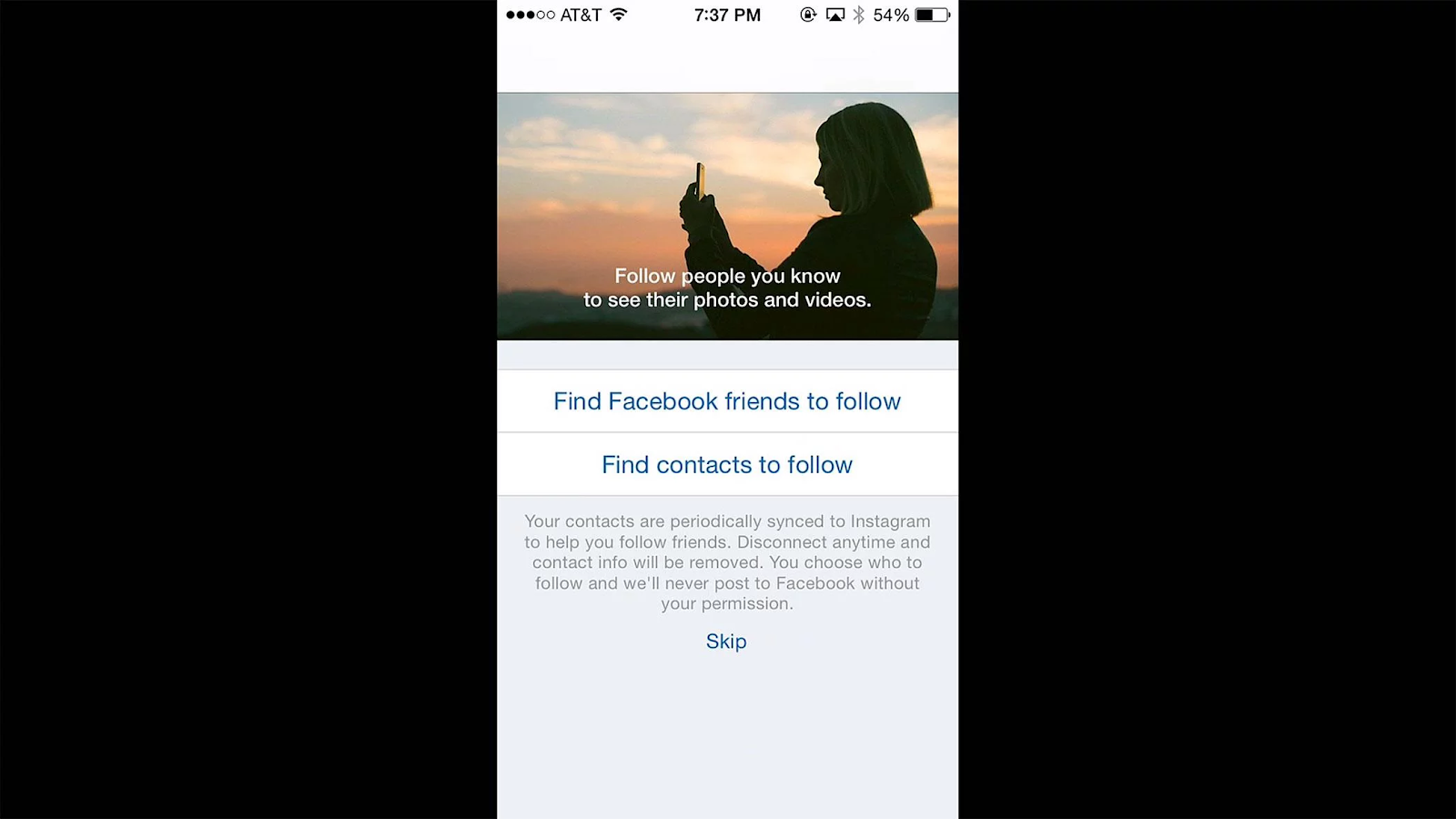
- Getting started with a new social networking account where no connections have been made
- Searching for something in an engine but getting no results
Empty states are incredibly crucial to the user experience. Knowing how to properly use them with the application of the best UX practices can be incredibly beneficial for designers.
Creating a lasting first impression
Designers typically design UI for a screen that is filled with data or content. However, the most important task of the UI designer is to make sure that the user sticks around long enough, and go through enough actions to actually enjoy the relevant design. Empty states provide people with a great opportunity to achieve just that. They can be used to guide the users for taking actions while teaching them about the app or simply showing the personality of the relevant brand.
Tamara Hilmes, a UX writer at Spotify, underlines that empty states can provide designers with the opportunity to inject personality in the brand image while taking into account the context and goals of a company.
Popular empty states design practices
Here are a few of the popular practices involved in the designing of empty states:
- Tell the users to do something: Empty states provide designers with a great way to encourage the users to orderly interact with the product. Designers would not want to leave the users just in the wilderness of a UI. For example, the designers can easily put a call to action button on the empty state screen

- Add personality to the empty state: There is a very thin line between demonstrating the personality of a brand and coming off as desperate and over-the-top. Exaggerated brand personality reflects bad UX writing. An empty state is one of the few instances with the help of which designers can subtly inject a bit of personality into a product. Personality does not automatically refer to funny, so when adding humor to the UI, people should ensure to incorporate it with caution. An approachable and user-friendly copy should ideally be in an empty state designer, along with a fitting bespoke illustration.

- Use the empty state to educate the user: With the help of an empty state, the designers can show the users how to efficiently use the relevant product. Empty states are known to play a major role in the onboarding experience. An efficient onboarding experience can significantly help designers to retain users.
- Use starter content: In order to help new users, web designers can choose to populate otherwise empty screens with good starter content. This helps the users to start using the relevant product almost immediately, thereby increasing their chances of successfully completing the product journey.
Categories
UX Design Process
UX Tools
Consumer Experience
UI UXs